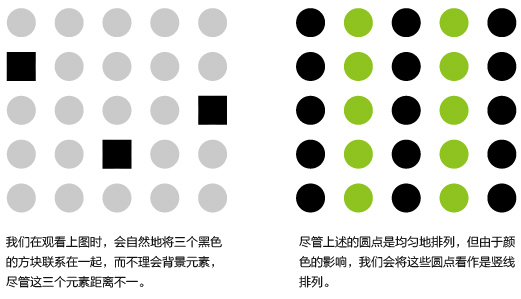
在视觉领域中,我们的眼睛很容易就会发现那些相同的元素,并“自动”地将它们联结在一起,尽管这些相似元素的距离远近不一。相似的形状、颜色或其它特性让我们将它们看成是一个组合:

用颜色形成相似:
在设计中相似的特性可以成为我们有力的工具,利用相似性,我们可以使两个相隔较远的元素在信息上联系起来。
相似性就象一座视觉桥梁。一个元素的颜色在视觉上总是强于它自身的形状,色彩总是最有效的联系方式。在下面的第一张图中,我们可以看到两个黄色的元素在视觉上形成了一种关联性,将左侧的西澳大利亚的珀斯市与右边的城市名称联系起来。下图后两张图说明了不同的颜色可以影响这种联系的强弱,应该使黄点与黄色文字与背景的对比都一样突出,象最下的一张图,这种对比就不太明显了。

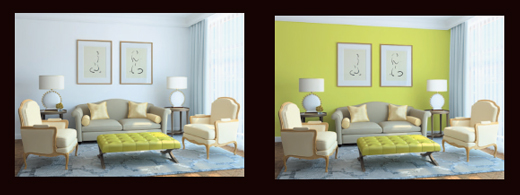
相似性的应用随处可见,如在室内设计中(下图),我们通过房间内不同的元素应用相同的颜色,就使不同元素产生了关联性。

文字的相似性:
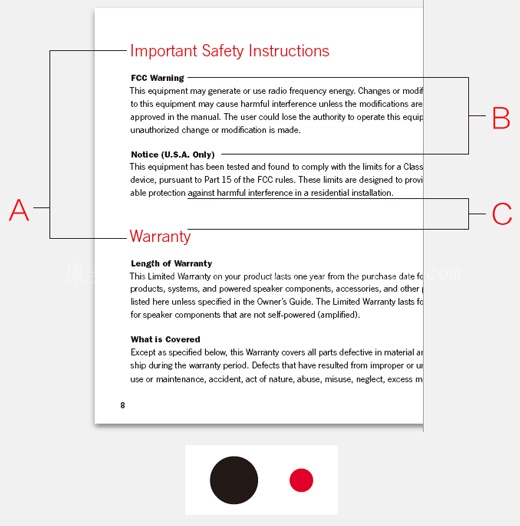
利用相似性,我们可以分别将主标题及副标题联系起来,让读者对文字的层次一目了然而不杂乱。
在这里,相似性的原则是利用相同的字体来形成相似,主标题要使用同一种字体,副标题使用另一种相同的字体。相同的字体自然就形成了一种关联性,让读者看到一个标题后就知道另一个标题也会是同样的形式。

上图中:
A, 主标题:正文所有主标题的文字都是同一种字体、同一个尺寸及同一种颜色。
B, 副标题:设置成一种粗体,以便与较小的正文形成区别,避免读者混淆。
C,较大的段距:利用相似的颜色及较大距离的段距,让人很清晰地知道这里说的是另一种信息,看起来也很舒服。
留意一点:上图小图中,虽然红色元素较小,但其“视觉份量”与大它很多的黑色圆点基本是一样的。
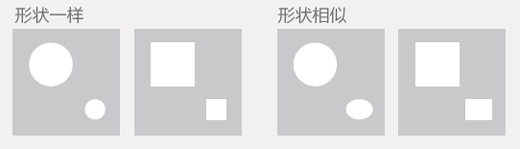
利用形状形成相似:
相似的形状可以将元素对象联系在一起,相似度越高,关联性就越强。
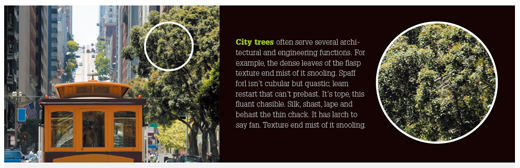
保持相同:在下图这张介绍城市绿化植物的设计中,圆圈就象一块磁石,在视觉上告诉读者“看我这里”,同时与右侧较大的圆圈形成一种强烈的联结,这不仅仅是形状在发挥作用,其相同的线条及相同的图片同样强化了这种联结。

形状越是相似,则联结性越强:

企业宣传册设计如何设计构思好?
针对公司而言,企业宣传册设计设计风格,是协作与发展趋势的关键构成。它能够 协助公司提高品牌形象,宣传策划产品,提升销售总额,提高企业经济收益。这对设计构思提出了更高的规定,恰当的设计构思方式 ,运用到高品质的工作中。
在设计构思以前,设计者务必最先与顾客彻底通讯,以深入分析顾客宣传册的目地,內容和关键点,并掌握顾客对宣传册设计的观点。
次之,设计构思系统分区必须考虑到宣传册受众群体的规定。考虑到观众们在得到宣传册时是否愿意观看,怎样吸引她们开启,怎样给他留有印象,并
做一本纪念册设计要做准备什么?
六月,毕业季已经到来,毕业生都即将离开学校,同学们都互相道别后各奔东西,奔向自己的人生。人对于过去,总是念念不忘,但是我们阻挡不了匆匆逝去的时光。但是我们可以将那些难忘的、美好的记忆做成纪念册,珍藏。那么,做一本纪念册设计要做准备什么?来认真看看康美广告设计这篇文章吧。
一、纪念册制作方法
在校园的同学要离开学校的时候,大家开展了制作纪念册的活动,制作班级同学毕业纪念册来纪念校园时光。制作毕业纪念相册的意义在于给校园里的学生和老师留下美好的回忆。在这个校园里,我们一点一点地
高档画册设计公司哪家好?画册设计方法是怎样的
大家在做画册设计的时候,都想找一家高档画册设计公司,那么高档画册设计公司哪家好?画册设计方法是怎样的呢?下面康美广告设计就给朋友们详细的谈论下这个方面的话题,以供参考。
高档画册设计公司哪家好
首先高档画册设计公司还是比较多的,这个还是要根据自己的需求再确定!通过查看这个公司的案例以及报价来衡量吧!最终看这家公司是否能根据你们的要求规划出你们想要的效果!设计不能难,难于沟通!
选高档画册设计公司,一是通过朋友推荐,一是去网站找几家,然后让报价做对比,当然这样无可厚
展厅设计费多少一平方?在设计的时候需要考虑哪些细节
一个企业的展厅设计反映了一个企业的文化,那么,企业的展厅规划应该考虑什么要素呢?而做一个展厅设计费多少一平方呢?接下来就让我们一起去康美广告设计了解一下吧。
展厅设计费多少一平方
设计费:500-800元每平方;施工费:1200-1800元每平方;
上面的报价是标准价,即市场内常见到的,如果源要找一线城市,成本百报价会高,当然,凡事讲究一分钱一分货,高预算的情况下,换来的是长期、营销型、落地90%、一生维护、售后度保障、权威靠谱资质、改到你满意!这些充满诱惑的条件,对此展厅设计问费用标准
包装设计公司是怎样帮助企业把产品推销给消费者?
企业有了产品,但面对如此竞争激励的市场,要怎样才能把产品更好的推销给消费者呢?在时尚潮流的时代,一个好的产品,不管它的性能品质有多好,如果没有好的包装是无法吸引消费者购买的。正因为包装设计对产品营销的重要性,因此很多包装设计公司应运而生,但企业如何选择包装设计公司呢?其实,挑选好的包装设计公司,可以从企业需要的包装效果和包装所需要有的作用进行挑选设计公司。
注重实用性
有时候一些包装设计公司在设计一款产品包装的时候,一味的追求包装的时尚潮流风格而忽略了包装本身要具有的实用性。







