格式塔理论的相近性原则告诉我们,我们的大脑会将距离相近的各部分元素组成一个整体。
相近性原则:
当分离的各个元素接近的时候,他们便呈现一个整体的形象,就算这些元素看起来不一样。

相近掩盖差别:
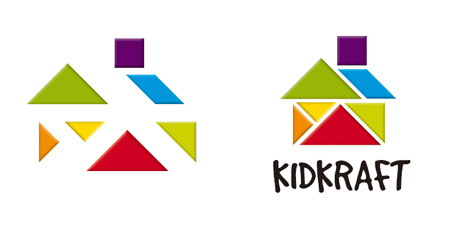
利用相近性我们将不同的字母、形状及颜色元素组成一个标志。

尽管上述各个字母的形态并不一样,但是由于各个元素距离相近,我们在识别时仍会将其看作一个完整的词组。

尽管上述右边的标志是由不同形状及颜色的元素结合,但相近性原则使我们能够清晰识别出一个房子的轮廓。
组合相关元素:
将元素相合,能够创造出更有条理的展示,不但更具美感,也使读者在观看时更加轻松。
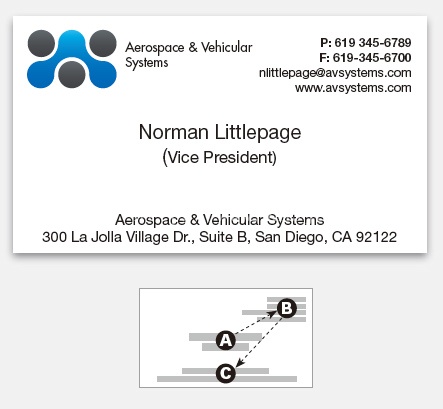
改造前的名片

缺乏联系的设计:
上面的这个设计仅仅是考虑如何填满版面,而联系信息却被分割成三块元素,这使到观看的人会花额外的精力将这些信息元素组合在一起。
改造后的名片

产生联系的设计:
将相关的文字元素且合起来,立即就产生了一种清晰的阅读效果,现在名片上的联系信息能够轻松地让人从上到下观看。上面竖版的排列中,标志形成了一个视觉焦点,所以我们的眼睛首先会移到上面观看,然后很自然地由上到下地阅读下面的联系信息。
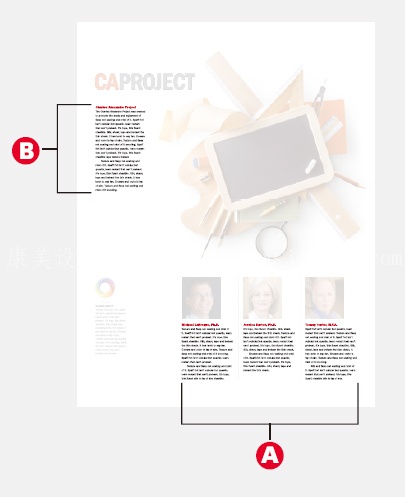
白色背景的重要性:
相近性原则也取决于元素在背景上不同位置的放置,从而使人们获得各种不同的信息组合,而最清晰的效果就是利用白色背景来区分这些组合。


在上面这个关于学习提升的宣传单张中,我们通过元素的属性来将上方的文字区域A作为一个相近性的组合,也将其视作一个单独的组合,尽管B也是一堆文字,甚至两者的文字意思也接近,但我们并不会将A与B看作一个整体。
企业宣传册设计如何设计构思好?
针对公司而言,企业宣传册设计设计风格,是协作与发展趋势的关键构成。它能够 协助公司提高品牌形象,宣传策划产品,提升销售总额,提高企业经济收益。这对设计构思提出了更高的规定,恰当的设计构思方式 ,运用到高品质的工作中。
在设计构思以前,设计者务必最先与顾客彻底通讯,以深入分析顾客宣传册的目地,內容和关键点,并掌握顾客对宣传册设计的观点。
次之,设计构思系统分区必须考虑到宣传册受众群体的规定。考虑到观众们在得到宣传册时是否愿意观看,怎样吸引她们开启,怎样给他留有印象,并
做一本纪念册设计要做准备什么?
六月,毕业季已经到来,毕业生都即将离开学校,同学们都互相道别后各奔东西,奔向自己的人生。人对于过去,总是念念不忘,但是我们阻挡不了匆匆逝去的时光。但是我们可以将那些难忘的、美好的记忆做成纪念册,珍藏。那么,做一本纪念册设计要做准备什么?来认真看看康美广告设计这篇文章吧。
一、纪念册制作方法
在校园的同学要离开学校的时候,大家开展了制作纪念册的活动,制作班级同学毕业纪念册来纪念校园时光。制作毕业纪念相册的意义在于给校园里的学生和老师留下美好的回忆。在这个校园里,我们一点一点地
展厅设计费多少一平方?在设计的时候需要考虑哪些细节
一个企业的展厅设计反映了一个企业的文化,那么,企业的展厅规划应该考虑什么要素呢?而做一个展厅设计费多少一平方呢?接下来就让我们一起去康美广告设计了解一下吧。
展厅设计费多少一平方
设计费:500-800元每平方;施工费:1200-1800元每平方;
上面的报价是标准价,即市场内常见到的,如果源要找一线城市,成本百报价会高,当然,凡事讲究一分钱一分货,高预算的情况下,换来的是长期、营销型、落地90%、一生维护、售后度保障、权威靠谱资质、改到你满意!这些充满诱惑的条件,对此展厅设计问费用标准
高档画册设计公司哪家好?画册设计方法是怎样的
大家在做画册设计的时候,都想找一家高档画册设计公司,那么高档画册设计公司哪家好?画册设计方法是怎样的呢?下面康美广告设计就给朋友们详细的谈论下这个方面的话题,以供参考。
高档画册设计公司哪家好
首先高档画册设计公司还是比较多的,这个还是要根据自己的需求再确定!通过查看这个公司的案例以及报价来衡量吧!最终看这家公司是否能根据你们的要求规划出你们想要的效果!设计不能难,难于沟通!
选高档画册设计公司,一是通过朋友推荐,一是去网站找几家,然后让报价做对比,当然这样无可厚
包装设计公司是怎样帮助企业把产品推销给消费者?
企业有了产品,但面对如此竞争激励的市场,要怎样才能把产品更好的推销给消费者呢?在时尚潮流的时代,一个好的产品,不管它的性能品质有多好,如果没有好的包装是无法吸引消费者购买的。正因为包装设计对产品营销的重要性,因此很多包装设计公司应运而生,但企业如何选择包装设计公司呢?其实,挑选好的包装设计公司,可以从企业需要的包装效果和包装所需要有的作用进行挑选设计公司。
注重实用性
有时候一些包装设计公司在设计一款产品包装的时候,一味的追求包装的时尚潮流风格而忽略了包装本身要具有的实用性。







